
この記事では、TypeScript で書かれた Node.js アプリケーションを構築、構造化、テスト、デバッグする方法を説明します。 これを行うために、例としてプロジェクトを使用します。
大規模でスケーラブルな JavaScript プロジェクトの管理は、全体像の各部分を確実に組み合わせる必要があるため、大きな課題です。 単体テスト、変数タイプ (JavaScript には現在この機能がありません)、またはその両方を使用することもできます。
TypeScript を使用する利点
アプリケーション開発で TypeScript を使用すると、開発プロセスと最終製品の品質の両方が向上し、多くの利点が得られます。 主な利点をいくつか示します。
- 静的型付け: TypeScript では静的型付けが導入されており、開発者は変数、関数パラメータ、戻り値の型を定義できます。 これにより、実行時ではなくコンパイル時にエラーをキャッチできるようになり、コードの信頼性と保守性が向上します。
- IDE サポートの向上: TypeScript は、統合開発環境 (IDE) に対する優れたサポートを提供します。 オートコンプリート、型チェック、インテリジェントなリファクタリング ツールなどの機能により、開発プロセスがよりスムーズかつ効率的になります。
- 早期エラー検出: TypeScript を使用すると、多くの一般的なプログラミング エラーを開発サイクルの早い段階で検出できます。 これにより、運用環境でバグや問題が発生する可能性が減り、アプリケーションの安定性が高まります。
- コードの可読性と保守性の強化: 型アノテーションにより、コードがより自己文書化され、理解しやすくなります。 これは、コラボレーションとコードの可読性を向上させるため、大規模なコードベースや複数の開発者が関与する場合に特に有益です。
- シームレスな JavaScript 互換性: TypeScript は JavaScript のスーパーセットです。つまり、有効な JavaScript コードはすべて有効な TypeScript コードでもあります。 これにより、開発者は完全に書き直すことなく、既存の JavaScript プロジェクトに TypeScript を段階的に導入できるようになります。
- 堅牢なツール エコシステム: TypeScript は、ビルド ツール、テスト フレームワーク、リンターなどの一般的なツールやライブラリとうまく統合します。 この堅牢なエコシステムにより、開発ワークフロー全体が強化されます。
TypeScript をノードで使用する
TypeScript は、JavaScript の静的型チェッカー 1 つを備えています。 タイプ スクリプトは、さまざまな機能を備えています。
例: 1 文字列メソッドを LowerCase() と parseInt() で比較します。 TypeScript の型システムを使用できます。
要点: TypeScript は、コンパイル時に実行時に実行されます。 ファイル JavaScript を使用してください。
始めるには、TypeScript をインストールする必要があります。
$ npm install -g typescript
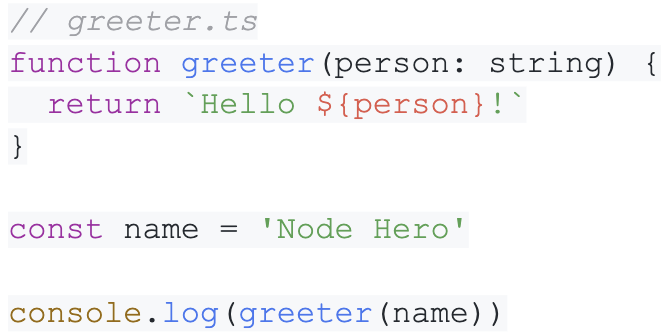
ファイル TypeScript を参照してください。

入力パラメータの宣言に注意する必要があります。 person: string は、greeter 関数が string 型の変数 ( person ) をパラメータとして受け取ることを意味します。
次のコマンドを使用してこのファイルをコンパイルします。
tsc greeter.ts
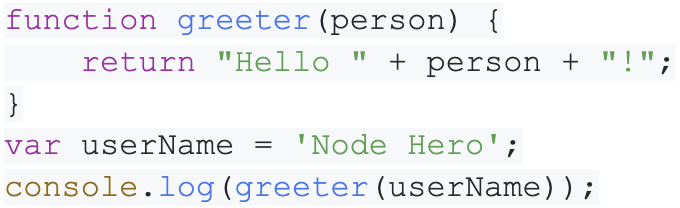
コンパイルプロセスが完了したら、出力ファイルを確認してください。 ご覧のとおり、パラメーターの型宣言がなくなったことを除けば、ほとんど違いはありません。

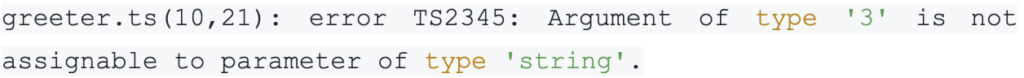
userName 変数に数値を割り当てるとどうなりますか? 上記の手順を繰り返すと、コンパイル時にエラーが発生します。

TypeScript を使用して Node アプリケーションを構築する
1. 開発環境を構成する
もちろん、TypeScript と Node を使用してアプリケーションを構築するには、コンピューターに Node.js をインストールする必要があります。 この記事では Node.js バージョン 8 を使用します。
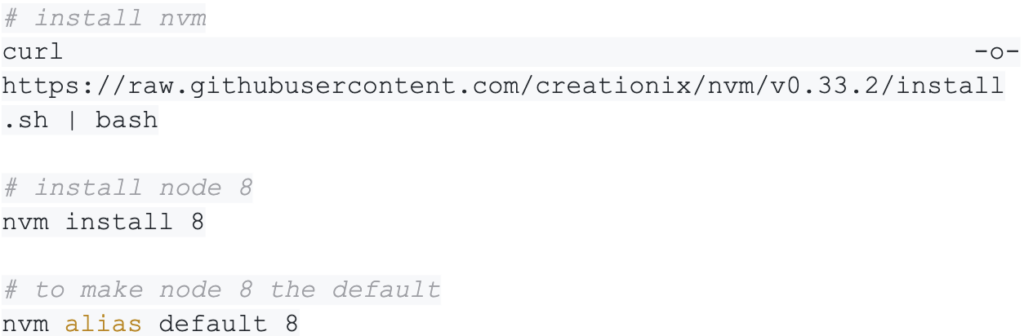
nvm、Node.js バージョン マネージャーを使用して Node.js をインストールすることをお勧めします。 この便利なアプリケーションを使用すると、コンピューター上に複数のバージョンの Node.js を配置し、1 つのコマンドでそれらを簡単に切り替えることができます。

2. プロジェクトの構造
TypeScript を使用する場合、ファイルは src フォルダーに配置する必要があります。
このチュートリアルを終了すると、プロジェクト構造は次のようになります。
Express を使用して、Web サーバー ロジックが実行される App.ts ファイルを作成することから始めましょう。
このファイルでは、Web サーバーのカプセル化装置として機能する App クラスを作成します。 これには、サーバーによって提供されたルートをマウントする mountRoutes と呼ばれるプライベート メソッドがあります。

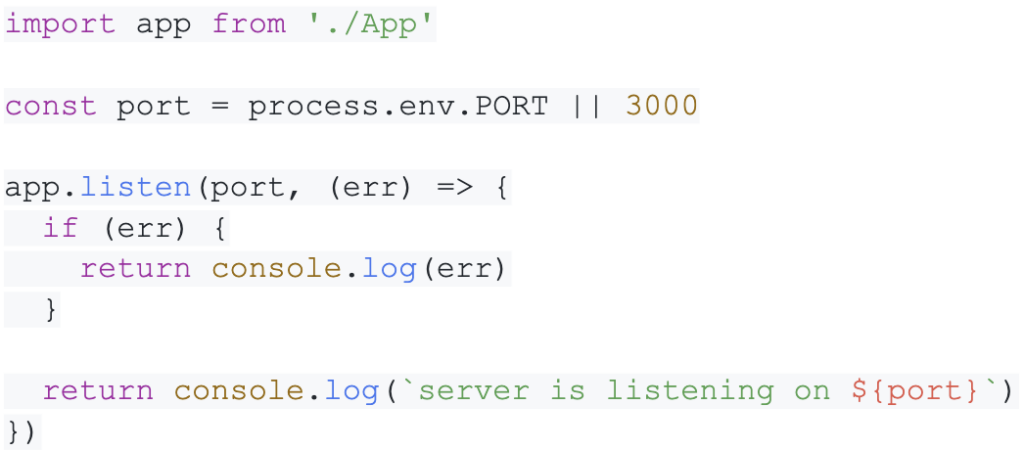
追加のindex.tsファイルを作成してサーバーを起動します。

つまり、基本的には完全なサーバーが存在します。 実際に機能させるには、TypeScript コードを JavaScript にコンパイルする必要があります。
3. TypeScriptをインストールする
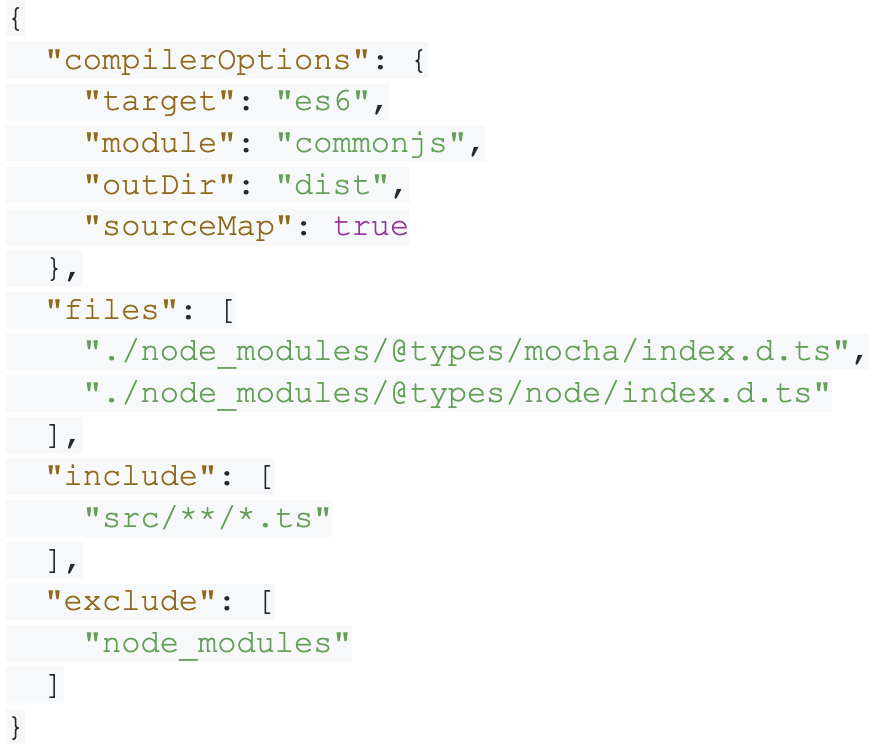
CLI または tsconfig.json 構成ファイルを使用して、TypeScript コンパイラーにオプションを渡すことができます。 この記事では、2 番目の方法である構成ファイルを使用します。 このようにして、TypeScript コンパイラのいくつかの要件を設定できます: ビルド ターゲット (ES6、ES7、…)、モジュール システム、JavaScript ビルド ファイルの場所、ソースマップを作成するかどうかなど。

TypeScript 構成ファイルを取得したら、tsc コマンドを使用してアプリケーションを構築できます。
TypeScript をグローバルにインストールしたくない場合は、それをプロジェクトの依存関係に追加し、そのための npm スクリプトを作成します: “tsc”: “tsc”。
Npm スクリプトは ./node_modules/.bin フォルダー内でバイナリを検索し、スクリプトの実行時に PATH に追加します。 その後、「npm run tsc」と入力して tsc コマンドを実行できます。 構文を使用してオプションを渡すことができます: npm run tsc — –all (使用可能なすべての TypeScrip オプションがリストされます)。
4. ESLintを追加する
ほとんどのプロジェクトでは、リンターを使用すると、コード スタイルのエラーをチェックするのに役立ちます。 もちろん、TypeScript も例外ではありません。
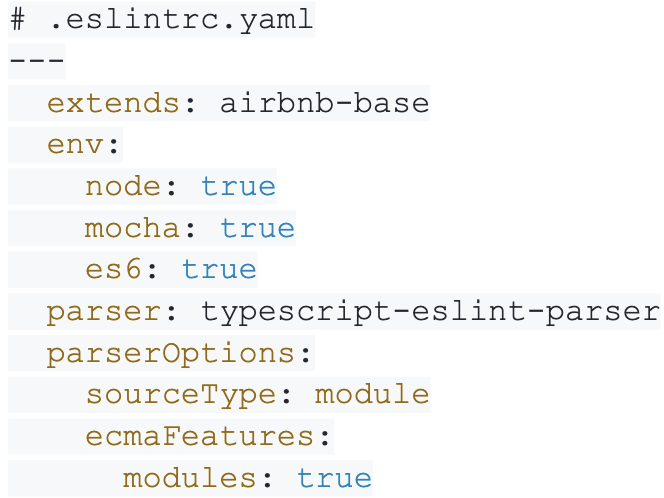
ESLint を使用するには、ESLint が TypeScript を理解できるように拡張パッケージとパーサーを追加する必要があります (typescript-eslint-parser)。 インストール後、ESLint のパーサーとして設定する必要があります。

コマンド eslint src –ext ts を使用して eslint を実行すると、ファイルにエラーと警告が表示されます。
5. アプリケーションをテストする
TypeScript アプリケーションのテストは、他の Node.js アプリケーションと同様に必要なタスクです。
唯一の違いは、最初にアプリケーションをコンパイルしてから、テスト (tsc && mocha dist/**/*.spec.js) を実行する必要があることです。
テストについて詳しくは、Node.js テスト チュートリアルをご覧ください。
6. Dockerイメージのビルド
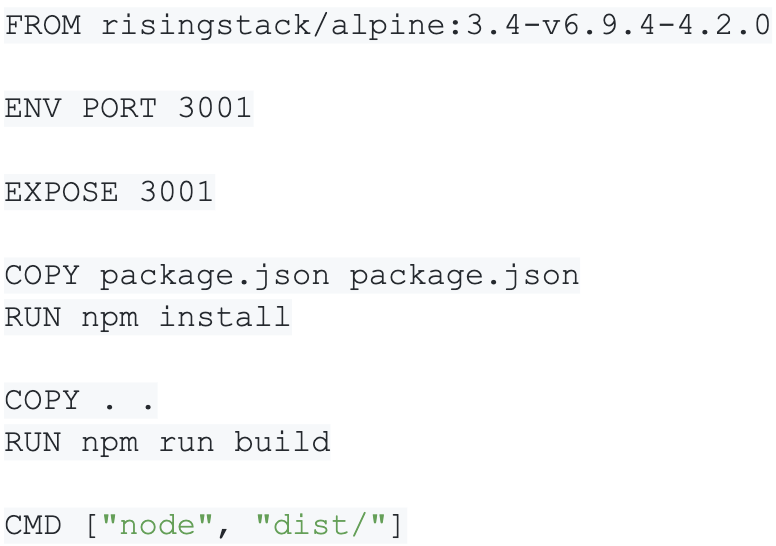
アプリケーションの準備ができたら、それを Docker イメージとしてデプロイします。 手順:
アプリケーションをビルドします (TypeScript から JavaScript にコンパイルします)。
ビルドされたソースから Node.js アプリケーションを開始します。

7. デバッグにソースマップを使用する
上のセクションではソースマップを作成しましたが、今度はそれを使用してバグを見つけます。 エラーの検索を開始するには、Node.js プロセスを開始する必要があります。
ノード –inspect dist/
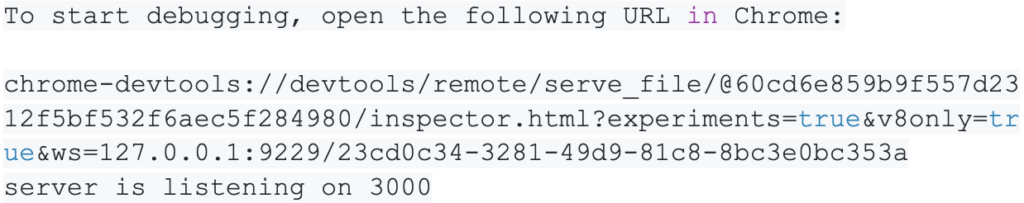
出力は次のようになります。

デバッグ プロセスを開始するには、Chrome ブラウザ (chrome://inspect) を開きます。 リモートターゲットが表示されるので、「検査」を押すだけです。 このプロセスにより Chrome DevTool が起動します。
TypeScript ソース コードを確認しながら、ブレークポイントの設定を開始できます。


