
現代のデジタル時代において、人工知能(AI)をモバイルアプリケーションに統合することは避けられないトレンドとなっています。現代の最先端のAI技術の一つであるOpenAIのChatGPTは、自然でインテリジェントな会話を生成することができます。この技術を自社のアプリケーションに簡単に統合できるようにするために、FlutterFlowは強力で使いやすいプラットフォームを提供しており、コードを知らなくても簡単に統合できます。この記事では、ChatGPTをFlutterFlowアプリケーションに統合する方法について、APIの設定からユーザーインターフェースの構築まで詳しく説明します。
始めに
まず、マーケットプレイスで利用可能なテンプレートを選びます。
1. マーケットプレイスにアクセス
- テンプレートを検索: “ChatGPT in FlutterFlow”。このテンプレートは完全に無料です。
- そのプロジェクトをクローンします。
- これで、チャットボット用のテンプレートが用意されました。次に、APIの設定とユーザーインターフェースの構築について詳しく見ていきます。
APIの設定
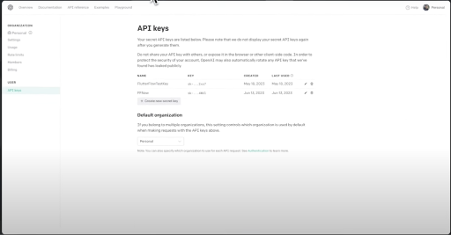
1. OpenAIキーの作成
- OpenAIのベータ版サイトにアクセスし、アカウントに登録します。
- 新しいAPIキーを作成し、その値を保存します。

2. FlutterFlowでの設定
- FlutterFlowに戻り、左側のメニューから「Call API」タブを開きます。
- すでに定義されたAPIがあり、Chat Completion APIを使用します:
POST https://api.openai.com/v1/chat/completions
Header: Authorization: Bearer [apiKey]3. APIの変数
- 「Variables」タブで、apiKeyとpromptの2つの変数があります。
- apiKeyはヘッダーで使用します。
- promptはボディで使用します。
4. APIのテスト
- 「Response & Test」タブに移動します。
- キーとサンプルのプロンプトを割り当てて、APIが動作するかどうかとレスポンスを確認します。レスポンスで返されるフィールドを選択することもできます。
ユーザーインターフェースの構築
ユーザーインターフェースの構築は2つの部分に分かれています:
1. チャットバブル:
- ユーザーのプロンプトとChatGPTの応答を通常の会話形式で表示します。
2. プロンプトフィールド:
- ユーザーのプロンプトを入力として取得し、ChatGPT APIに送信します。
3. ロジックコードの記述
- 「Custom Code」タブで、すでに2つの関数があります:
- SaveChatHistory:
- 返り値:JSON(空でない)。
- 引数:chatHistory(JSON nullable)とnewChat(JSON non-nullable)。
- ConvertToJSON:
- 返り値:JSON(空でない)。
- 引数:prompt(JSON non-nullable)。
4. インターフェースと送信アクション
- インターフェースに戻り、「send」アクションにapiKeyを追加します。
- これで設定は完了です。プロジェクトを実行してみましょう。
FlutterFlowが提供するテンプレートを使用することで、コードなしでChatGPTインターフェースを簡単に構築できます。上記の手順に従うことで、独自のチャットボットアプリケーションを作成し、ChatGPTの力を利用してユーザーに魅力的な会話体験を提供できます。
結論
ChatGPTとFlutterFlowの組み合わせは、モバイルアプリケーション開発において大きな可能性を開きます。ユーザーインタラクションと体験を向上させるだけでなく、開発プロセスを最適化し、時間とリソースを節約します。開発者や企業にとって、これはスマートでクリエイティブ、そして革新的なアプリケーションを作成するための素晴らしい機会です。
私たちは、AIやその他の先進技術が私たちの技術との相互作用と使用方法を変えつつある時代に生きています。ChatGPTとFlutterFlowの組み合わせは、すべてのアプリケーションがユーザーのニーズを最適に理解し、応えることができる未来に一歩近づくための新しい進展です。


